בנייה ועיצוב השדות לטופס בעמוד האתר

בפרק הקודם - הגדרנו תבנית של טופס (form) בעמוד האתר.
במדריך זה נגדיר ונסדר את תאי הטופס בתוך התבנית שהגדרנו בפרק הקודם בעזרת טבלה.
עיצוב הטופס באמצעות טבלה – אחת הדרכים המהירות והיעילות לעיצוב הטופס שלנו הינה עיצובו באמצעות טבלה.
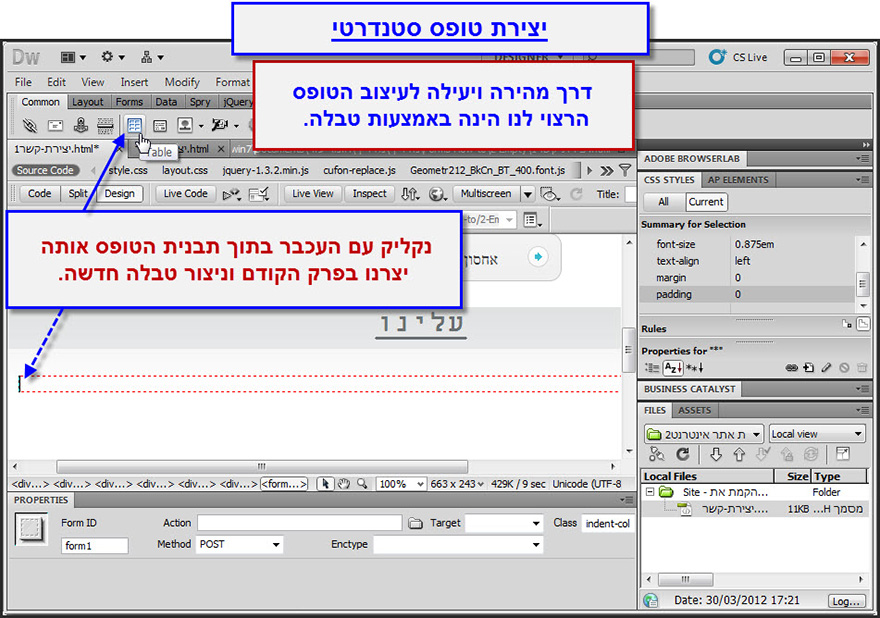
להוספת טבלה חדשה, נקליק עם העכבר פעם אחת בתוך הטופס שלנו (שאותו כאמור יצרנו במדריך הקודם), ומתוך סרגל הכלים Insert נוסיף טבלה לטופס.
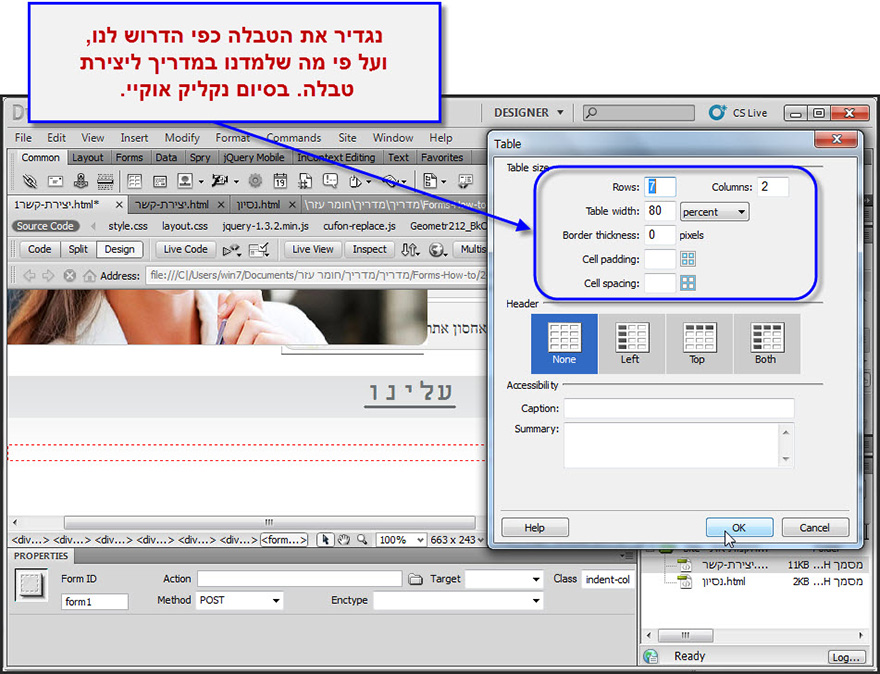
בחלון ההגדרות עבור הטבלה נעניק לה את המאפיינים הרצויים לנו, כמוסבר בפרק "טבלאות ב- Dreamweaver".

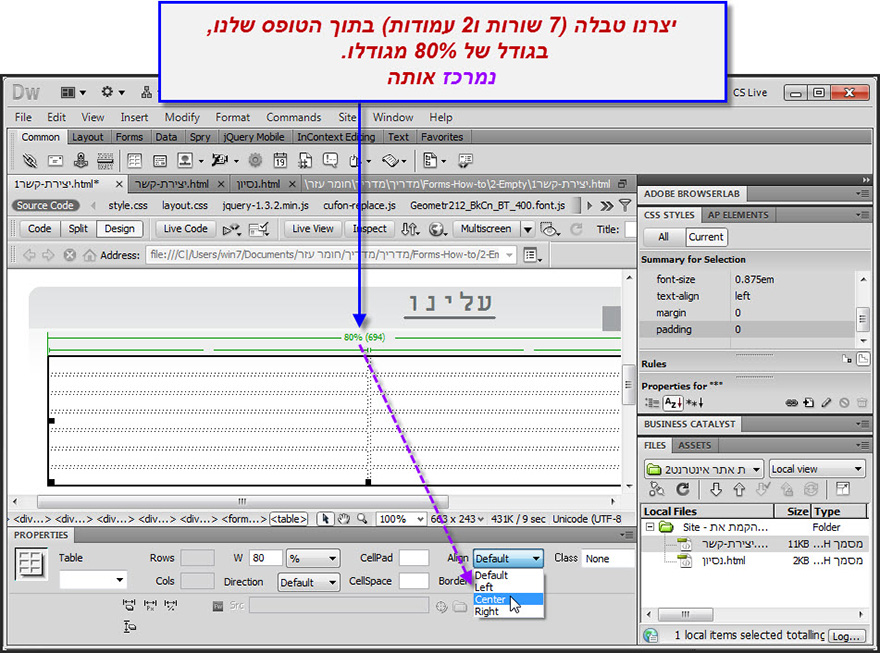
יצרנו טבלה בת 7 שורות ו- 2 עמודות, ברוחב של 80% מרוחבו של הטופס שלנו, שבתוכו היא נמצאת. נסמן אותה עם העכבר, ונמרכז אותה במרכז הטופס:

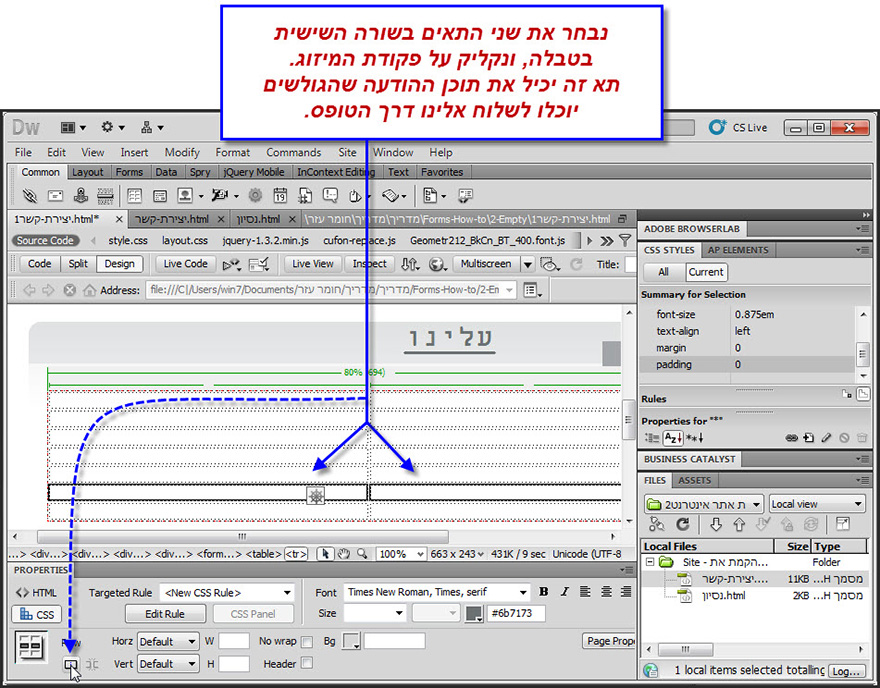
נבחר כעת את התאים שבשורה השישית בטופס. נמזג את התאים על ידי לחיצה על לחצן המיזוג:

התאים מוזגו לתא יחיד.
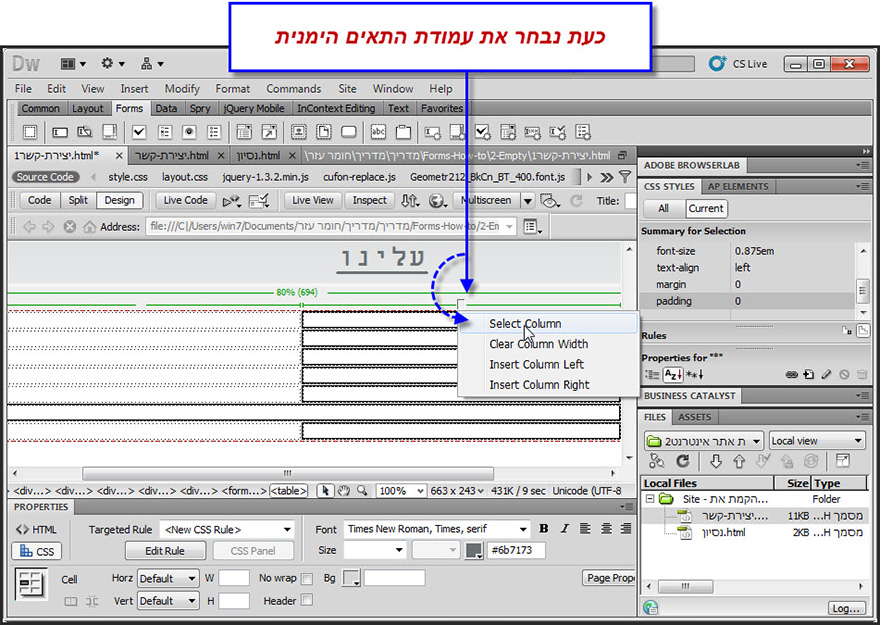
נבחר כעת את עמודת התאים הימנית על ידי הקלקה על החץ הירוק שמעליה, ובחירה בפקודת Select Column מתוך התפריט שייפתח.

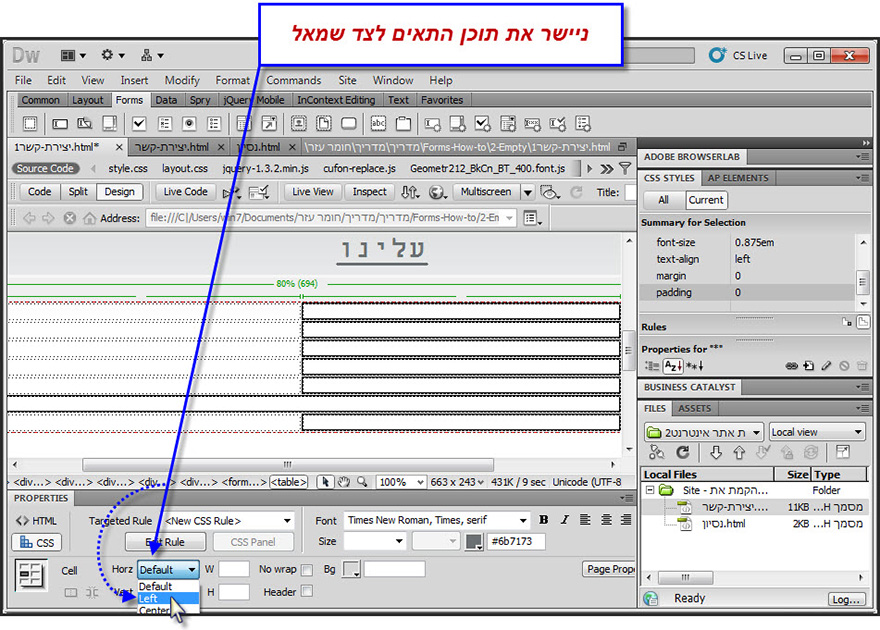
ניישר את תוכן התאים הללו לצד שמאל, דרך סרגל ה- Properties.

להמשך המדריך -
מדריך הוספת אובייקטים לעמוד האתר ב Dreamweaver
טפסים
1. מה זה טופס?
2. יצירת טופס.
3. עיצוב הטופס.
4. הגדרות הטופס.
הכנות לבניית האתר עם Dreanweaver










